Create custom fields in a few clicks

- Blog
- Create custom fields in a few clicks
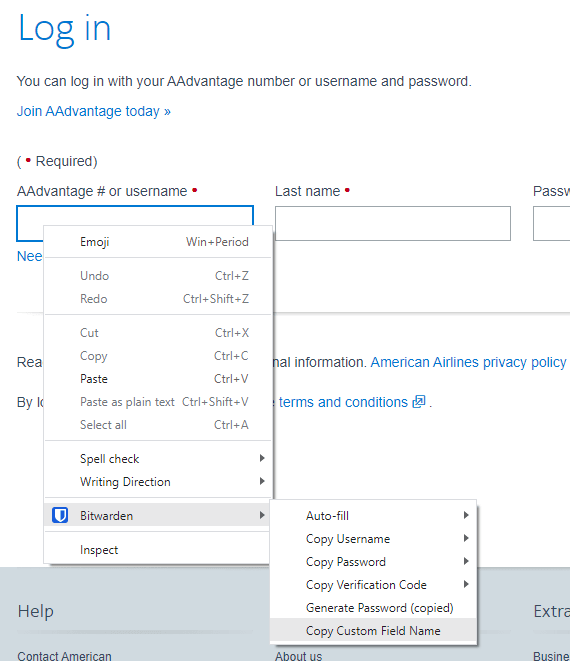
With this release Bitwarden now has a new option for Copy Custom Field Name in the context, or right-click, menu in browsers. This straightforward option finds the ID/name of the field or text box within the HTML code and copies it to the clipboard. This greatly simplifies the creation of password manager custom fields and makes it easier than ever for Bitwarden users to add more data fields to vault items.
While storing a username and password with Bitwarden will fulfill the needs for most logins, there are sometimes situations requiring more information. Examples include a checkbox that needs to be filled indicating agreement to the site’s terms, a text box for a required domain to log onto a network, or an employee PIN to accompany the login to a company portal. Custom fields offer an elegant, simple solution to autofill for a wide range of additional entry items.

All boxes that accept user input in a webpage are known as fields, and have invisible names embedded in the page’s code. Creating a custom field hinges on capturing this name.
There are two methods for doing this:

With the context menu feature, simply right click the field, select the Bitwarden sub-menu, then click on Copy Custom Field Name. Bitwarden will run through the code and find the right ID/Name for the field and save it to the clipboard for easy pasting.
The option to manually find the code in the HTML can help with fields that might be tricky or require extra customization options.

Right click on the field in your browser then select Inspect. This will bring up a window that shows the page’s code and highlights where the field is within it. Find its ‘id’, ‘name’, ‘aria-label’ or ‘placeholder’ value (in that preferred order) and copy it to the clipboard.
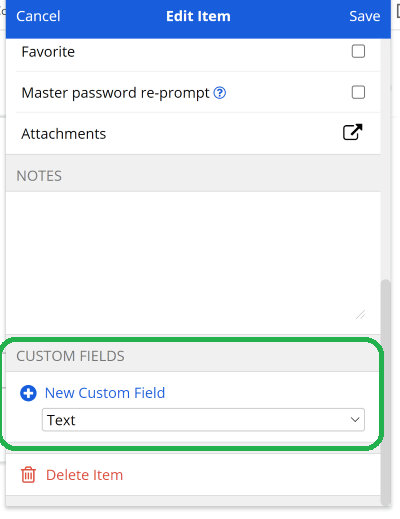
In the Web Vault, desktop, or browser extension clients, open up your login (or other Vault item) for editing, and scroll down towards the bottom to the Custom Fields section.

In the dropdown, select the type Text for simple text input; Hidden for items like PINs that show up as dots in the boxes; and Boolean for items like checkboxes. Linked is a different type of custom field covered later
Click on Add Custom Field
Paste the name from the clipboard that was copied from either of the two steps above into the Name field that appeared
Add in the Value to autofill. For Boolean options it’ll appear as a check box
Save the changes. It’s good to go!

Now, when autofilled (hint: Ctrl/CMD + Shift + L), the custom field will be filled too, along with the username and password!
Some websites may be programmed using uncommon or unique names for a vault item's default fields that might give autofill some trouble. The Linked custom field solves this by providing those default fields a custom field name. Just like other custom fields, they will use the Name copied using the previous steps. For their values, they are “linked” to and use the saved entries at the top of the vault item, such as Username for login items or Security Code (CVV) for credit cards. With linked fields, autofill can be ensured for any vault item!
With custom fields, users can customize a Bitwarden Vaults beyond typical logins. For example, in one community case a student user beat the crowd and quickly nabbed seats for high-demand classes before they filled up with the help of custom fields for filling out the class registration forms.
Expanded functions can help with field names that might vary across pages and sites. Details are available on the help page. These functions could be useful for adding a ZIP code to a stored credit card for use across pages, for example. Custom fields also support up to 5000 characters in length, so RSA 4096-bit SSH keys can be stored and autofilled.
Ready to try out Bitwarden today? Quickly sign up for a free Bitwarden account, or register for a 7-day free trial of our business plans so your business and team can stay safe online.
Editor's Note: This article was originally written on October 5th, 2021 and was updated on January 5th, 2023.